Estimated Reading Time: 12 minutes
Happy New Year! My last farewell blog was 2 years ago, and I called 2020 a b*tch. 2022 is not that different from a world or international point of view; but despite all the negative news of yesteryear, I tried my best to grow personally. I won’t be listing each points by month but by category instead. Enjoy and I hope you can also learn from my mistakes.
As usual, here are quick links to skip ahead:
Let’s start!
Think Simulator
With the disbanding of Squeaky Wheel last May 2021 and the acquisition of Academia: School Simulator by Paradox Interactive, Marnel (one of the cofounders of Squeaky Wheel) and I set out to start our own studio – Think Simulator – and work on a simulation game called City Hall Simulator.
A quick side note – if you’re interested in the lessons during the 5-year development of Academia: School Simulator, Marnel and I wrote our own lists. Marnel’s 20 Lessons, and my “more lessons“.
I gave myself one month of break to cool down from the crazy and very eventful experience that was working with Squeaky Wheel. But, I was very excited to start in this new venture with Marnel, that I actually started diving deeper into Unity’s DOTS during that break.
After the break, Marnel and I hit the ground running. About 2 or 3 months in, we already have a game with time controls, AI, and basic building mechanics. At first, we wanted to make a space game called Stellar Transit Enterprise, where the player manages cruise ships that has different amenities, taking passengers from one planet to another. But, there’s A LOT of space games already this year. So, during one of our calls, Marnel shared his realization that our city hall kind of looks like a mini city already, suitable to be a game. Thus, we pivoted our effort from the space game to City Hall Simulator.
We immediately started working on the design, the features, and started preparing materials for marketing. I even started being more active on Twitch to make people aware of our game early on. More on my streaming experience later in this blog. We also started our social media – Twitter, Discord, YouTube, and even our own website (now deactivated).

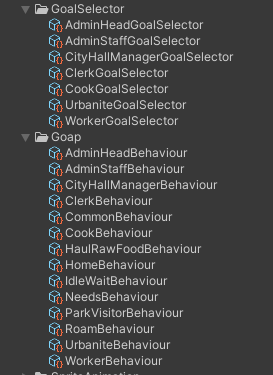
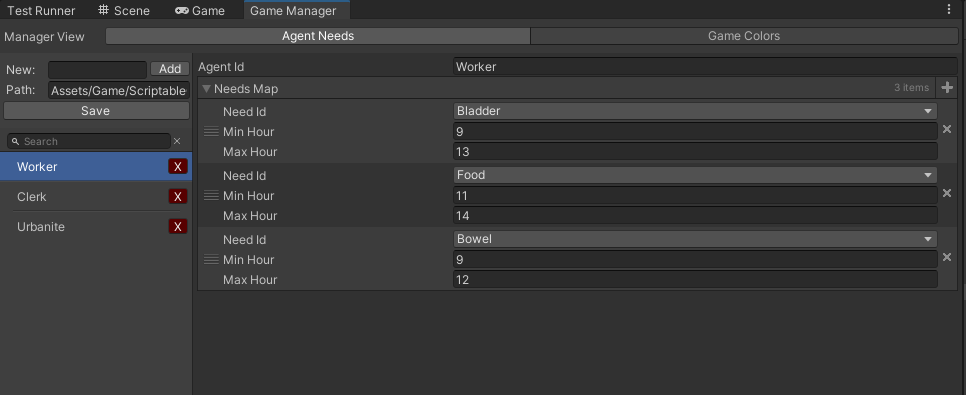
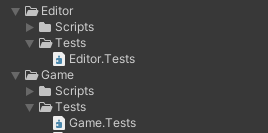
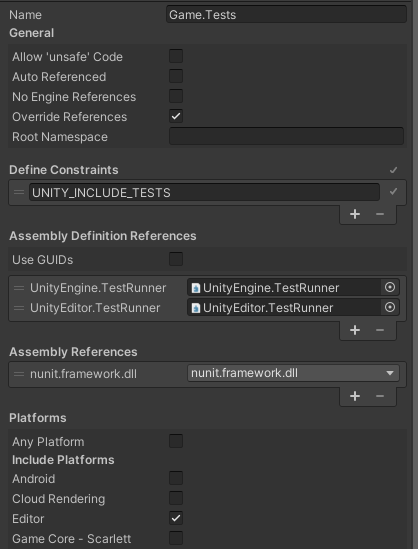
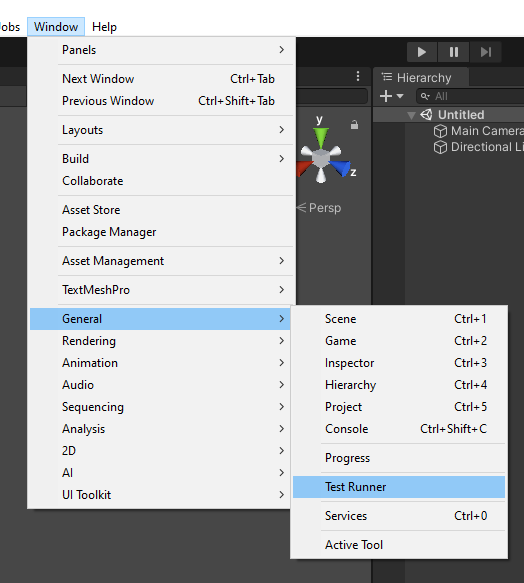
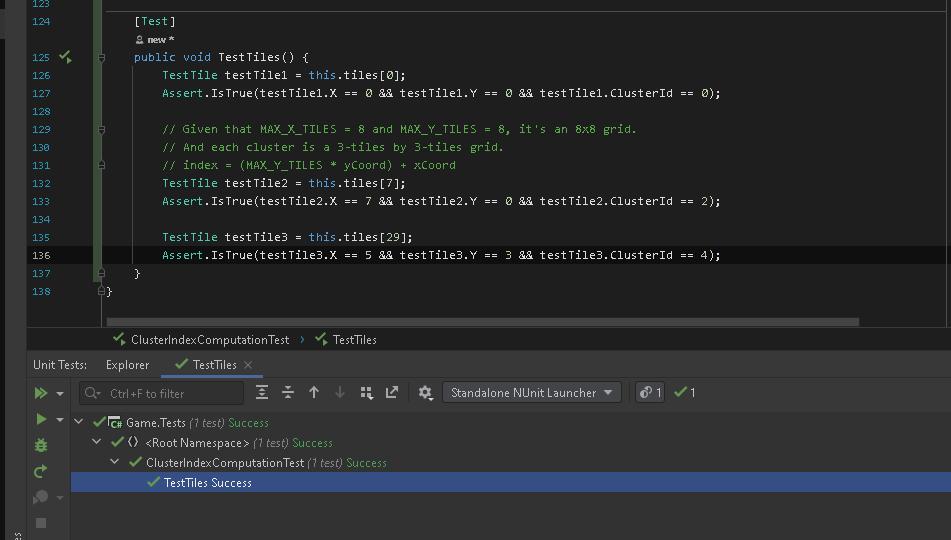
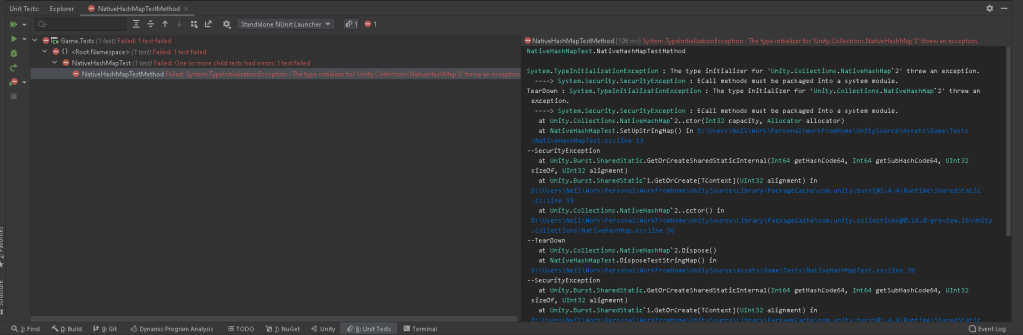
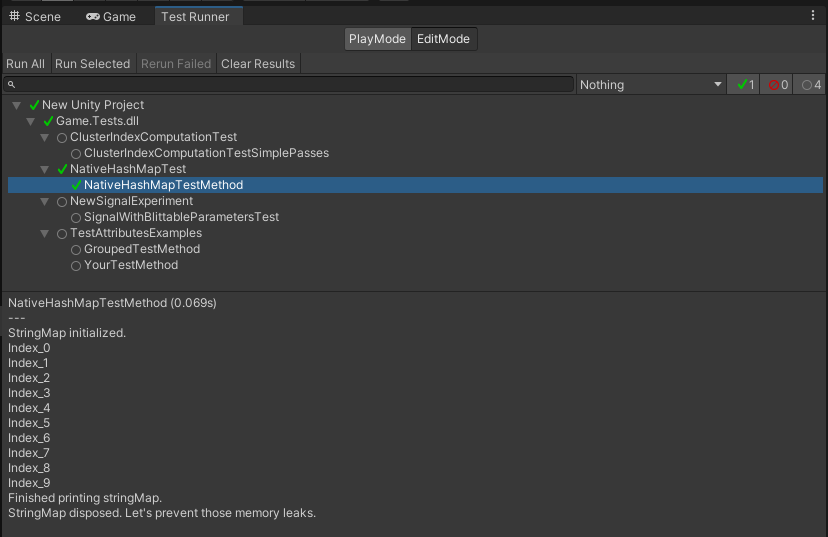
Development-wise, it’s important to note that from the very start we decided to implement systems using “pure ECS”, which if you’re familiar with Unity, was still in development at the time. Here’s a tech blog from Marnel on how he converted our agents’ actions to Entities. Now, this is great for our game which we expected to have thousands of agents. But, in hindsight, the tech debt was quick to accumulate. Here are some of the complexities we encountered:
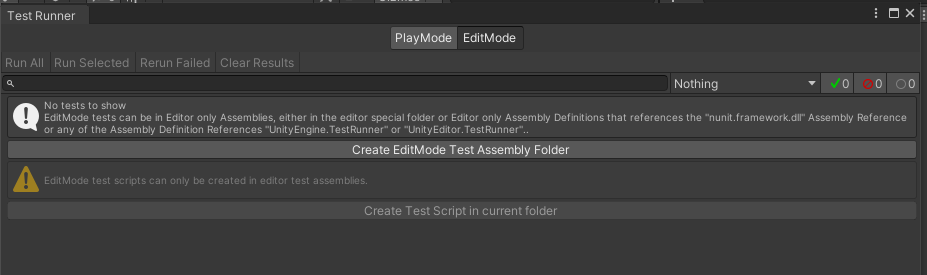
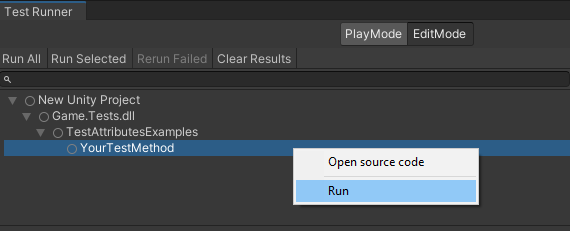
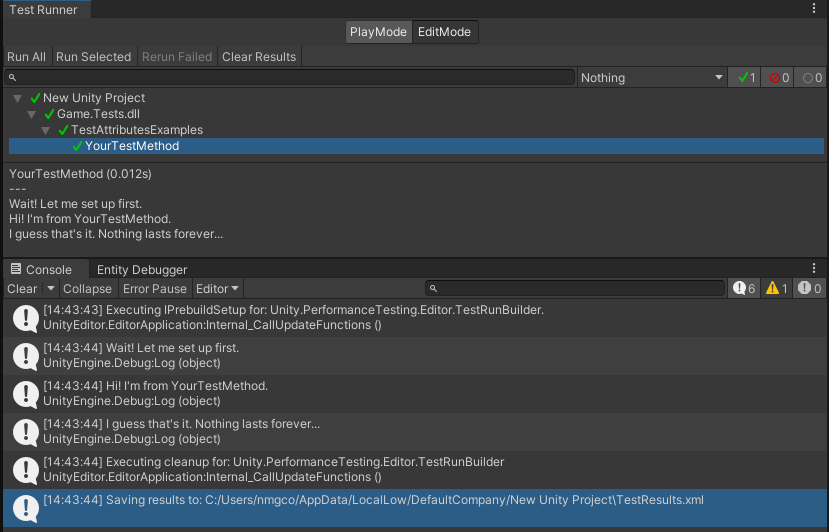
- Lots of boilerplate classes to create GOAP actions. This has to do with the fact that, at the time, it was not easy and it involves a lot of workaround to make custom editors for Unity’s ECS.
- Debugging was also tricky. It’s not impossible but tricky, and it took more time to debug entities compared to MonoBehaviours that you can just select in the hierarchy.
That said, after more than a year of development, we decided to no longer continue. Marnel got a job from KING Art Games in Germany, and I went on a job hunt.
Job Searching
With all honesty, I didn’t know how to search for jobs anymore. If you’ve read how I got into the industry, you might remember that my experience with looking for jobs involve submitting proposals in a platform like Upwork, or referrals. Both of which are different from submitting CVs or resumes to studios.
I didn’t know where to start, I didn’t know what to look for, and I didn’t even know what I wanted in a studio at the time. But, I was sure I want to work overseas somehow, and if possible, expand to a different game genre. An opportunity to be mentored about marketing and managing a studio was also a huge plus.
Luckily, my mentors – Marnel Estrada, Ryan Sumo, Tristan Angeles, my brother Ben, and others – were kind enough to have a quick chat, and/or have blogs and guides about job searching and interviews that were very helpful.
Since I was lost and didn’t know where to start, my brother Ben (a senior in the “common/usual” tech industry) shared what he looks for from an employer, in no specific order:
- Healthcare benefits (for him and his family)
- Dental care
- Number of vacation leaves (important to him now that he has a family)
- Paid Sick Leaves
- Salary
- Work-life balance
- Company culture (is it toxic? family oriented?)
- Day-to-day tasks (is there a crunch culture?)
Marnel also motivated me by telling me my experience already looks good, having worked with Squeaky Wheel for Academia: School Simulator. He shared these with me to help with preparing for my job search and the interviews, in no particular order:
- Leetcode for practicing exams
- Think long term if the games are going to be prestigious
- Don’t be afraid of “job requirements”, most of the time they are just “wishlists”
With these in mind I looked for job openings in LinkedIn, Indeed, WorkWithIndies, and in career pages of different game studios. After about 2 weeks of searching, I ended up with 2 choices – General Interactive (via LinkedIn) or BoomZap (via their career page). Both have similar offers and benefits. Both also work on genres and games that I’m interested in. But, there’s one difference, a chance to work overseas. It took me 3 days, and a detailed Google Sheet, to compare the offers and to imagine myself working with either companies.
Chris Natsuume of BoomZap gave a really great advice that still echo in my head to this day – if I plan on starting a studio in the future, it’s best to stay here in the Philippines and not go abroad (potentially to a more expensive country) to save. Because going overseas will also kind of double my expenses, given that I am still paying our house’s mortgage here in the Philippines. BoomZap is also one of the longest living studios here in Southeast Asia, and it would be wise for someone who wishes to start a studio to learn from them.
Ryan Sumo, on the other hand, pointed out that I am still young and still have the opportunity to take risks that won’t break me. He also shared that moving abroad is going to be an experience that will broaden my horizons. Once more, Ryan reiterated his faith in my skills, adaptability, and ambition. Being a person with “mababaw na luha” (shallow tears), these words made me cry a little. Dang it, Ryan sure is a person who’ll make you think deep about your choices in life – and I am forever grateful.
In the end, I accepted General Interactive’s offer. Mark Fillion‘s offer as a mentor for advertising and marketing sounded really good, given that it is also his day job. Plus, the opportunity to relocate (yes, I’ll take the leap).
General Interactive
I started in General Interactive around July 2022 as a Senior Game Developer. That said, this is a step up to what I’ve been doing in the last 7 years. Back then, I would just work on top of or improve upon existing systems, usually written by Marnel from scratch during my time with them. I did work on independent systems before, but it’s not a recurring task as most of the core systems were already been made by Marnel, the CTO and cofounder of Squeaky Wheel. Now, as the senior game developer for General Interactive, the role of designing and implementing core systems now lie on my shoulders. Thus, my long-time companion in this industry – imposter syndrome – says hi.
I am aware of my skills, and I do think I can perform my duties well. But, every now and then, there’s that voice at the back of my head saying, “someone out there can do this better than me – like a hundred times better.”
Luckily, watching a lot of developers work in the past has prepared me for this responsibility, despite that bugging voice. I can’t share much of what we’re working on right now, but it’s going to be fantastic. Also, Ricardo Juchem, the artist for Chinatown Detective Agency, shared this link about dealing with impostor syndrome. Also by someone with a familiar name – Neil Gaiman.
That said, if you haven’t yet, check out Chinatown Detective Agency.
Aside from meeting the incredible cast of international talents in General Interactive, one fantastic experience this year with the studio was my first convention in a very long time – Gamescom Asia 2022. I say “long time” but hey, 3 years stuck at home felt like forever.




Gamescom Asia was a fantastic experience – it was my first time in Singapore, met old and new gamedev friends, also had the honor to introduce our junior producer, Francis, to the people in the industry. He’s a new bud, and I believe letting him have a conversation with these industry veterans would motivate, inspire, and hopefully challenge him to be an ace developer.
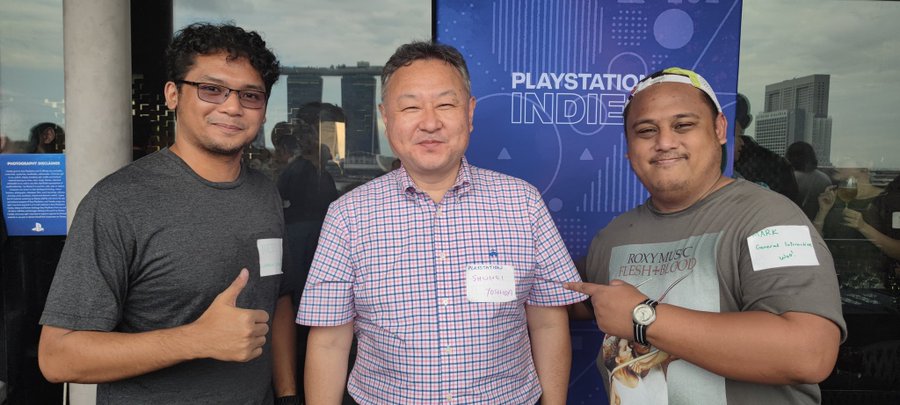
Oh, and we also met Mr. Shuhei Yoshida! I have no words for how awesome this opportunity was.
Another convention that I missed due to the pandemic was the convention that helped me land my first job in the local game industry – the Electronic Sports and Gaming Summit (ESGS).
This was a continuation of my goal to introduce our junior producer to different game developers, this time to the local scene. It’s also a great way to make him feel the difference between Gamescom’s B2B atmosphere to ESGS’s B2C environment. Personally, it’s a great time to say hi to gamedev friends.




That is just less than a year of experience with this new studio. I do believe there are more grand things to happen this 2023 and the years to come – and I am excited.
Personal Health
Mental Health
This year was probably the best my mental health had ever been. Ryan Sumo gave me books to read before he moved to Sweden, and they’ve been a great help to understand my thoughts.
I also bought “The Art of Thinking Clearly” by Rolf Dobelli. It’s a book about the myriad of cognitive biases and fallacies that we all fall victim to, at one point in our lives, if not everyday. I still catch myself whenever I say something that doesn’t make sense. But, now I can hear the difference between a sound reasoning and a feeble one.
Another thing that helped me mentally this year was being open. I am now more honest on what and how I feel. Before I would shrug off being angry or sad, and just let it pass without processing it. Now, I acknowledge the emotion, identify what made me feel that way, and act appropriately without harming other people, or myself. It took a while, but it’s definitely worth practicing and getting used to asking myself, “am I angry? why?”. If you’re wondering where and with whom to practice, try your relatives. They always make us feel something.
Physical Health
This year has also been my most physically active in the last couple of years. Every week, my friends and I play badminton for at least an hour, with 3 hours being our longest. Yes, we were exhausted like crazy.
Aside from badminton, I also started incorporating Muay Thai in my workout schedule. My dad was a boxer in his teens to early 20s, which is a great help to train my punches and agility, he’s a quick-on-your-toes-than-strength-in-your-punches kind of guy. My eldest brother has a 2nd degree black belt in karate, and also trained Muay Thai. They both help me with my form and in conditioning my body. I have to say, stretching and conditioning – especially shin conditioning – can make a grown man cry.
I still continue weight lifting, but I think I need to buy heavier equipment to proceed. And, I still don’t want to go to the gym – err, more like pay for the gym.
I also started tracking my calories using MyNetDiary, but I stopped after 5 months of daily tracking. What I eat don’t change that much, so I can gauge *roughly* how much calories is in my plate.
Finance
I can gladly say that I finished the year 2022…DEBT FREE! Yey!
Ok, there’s our house mortgage – but, no credit card debts, and my cash flow has been on the green for the past 5 months. Although, I don’t yet know how far I can continue this, given the current inflation rate.
I also pulled all my investments from the PH Market to the New York Stock Exchange via GoTrade (referral code). GoTrade is a mobile brokerage that allows users to trade in partial stocks or in fractions of US stocks. It’s riskier than the PH Market (bigger loss because my expenses are still in Philippine Peso), but investing in NYSE blue chips, ETFs, and REITs, return far more than their counterparts in the PH Market. At least, in my experience.
Another thing I started doing religiously is tracking the flow of my money using Bluecoins every start of the month. I try to track everything, except for some of my cash transactions that don’t have receipts. I catch the cash transactions based on the gaps in my bank statements. This is why I tend to use services that issue receipts instead; or use my credit card or my debit card, so that the transaction will either be sent to my email or be recorded in my bank statement. I also use mobile or virtual wallets, like GCash here in PH.
Tracking my finances via Bluecoins was a great way to check if I can still spend, to avoid going red in the current month.
Other stuff going on
Gags N Geeks
The entertainment studio my friends and I started was disbanded last July of 2021. We still meet every now and then, play badminton, talk around cups of coffee in local coffee shops, and play board or video games. After Gags N Geeks, everyone went on to pursue their professional careers, and everyone’s doing a great job!
Twitch
I continued streaming after Gags N Geeks, but this time I streamed the development of City Hall Simulator, and lots of Chess streams. It was fantastic! I met a lot of other game devs on Twitch, exchanged notes, they even helped me solve design and programming problems I encountered on stream (thank you Zaysha for the camera fix!). But, I had to go on a hiatus to focus more on getting my health back on track, as I started getting sick. I want to continue streaming game dev and chess again, maybe sometime in 2023.
Art
I still draw every now and then. Ryan Sumo provided me with books on finding and improving my own style – and I resorted to using charcoal and graphite pencils, with emphasis on subject’s accessories, eyes, and hair.
I also started making timelapses on YouTube about the drawing process and my thoughts on the techniques I did.
Mentorship
Around October of 2022, my former professor reached out to me if I can speak to some of his game dev students to motivate and inspire them. I made myself available to them via Discord and shared with them the best practices and tricks I learned in my years of experience. I’m still not as hands-on or as involved in their development but I’ve always wanted to do to new developers what my mentors did to me when I was just starting – help, guide, and nurture them personally and professionally. This surely is in my plans for 2023. Maybe help GameDev PH organize a game jam? We’ll see.
In closing, here are some photos from our trip to Singapore. Have a great day ahead, and have a fantastic 2023!