Tools, whether plugins for game engines or separate standalone software, are useful to streamline the different processes involved in game development. Some of which even makes a character for you, rigs and animates models, and a lot more! In this tutorial, I’ll share with you how we use Sirenix‘s Odin Inspector to amp up our custom editors and create a Game Manager inside Unity.
As usual, if you want to jump ahead, you can click on a specific topic here and there are references at the end of the tutorial:
- Goals for a Game Manager solution (How we do it before Odin)
- Setup (where we got Odin Inspector. Spoiler: BUNDLES!)
- Limitations of using Odin Inspector
- Codes:
- GitHub Repo
- One Final Note
- References
Looking for a Game Manager Solution
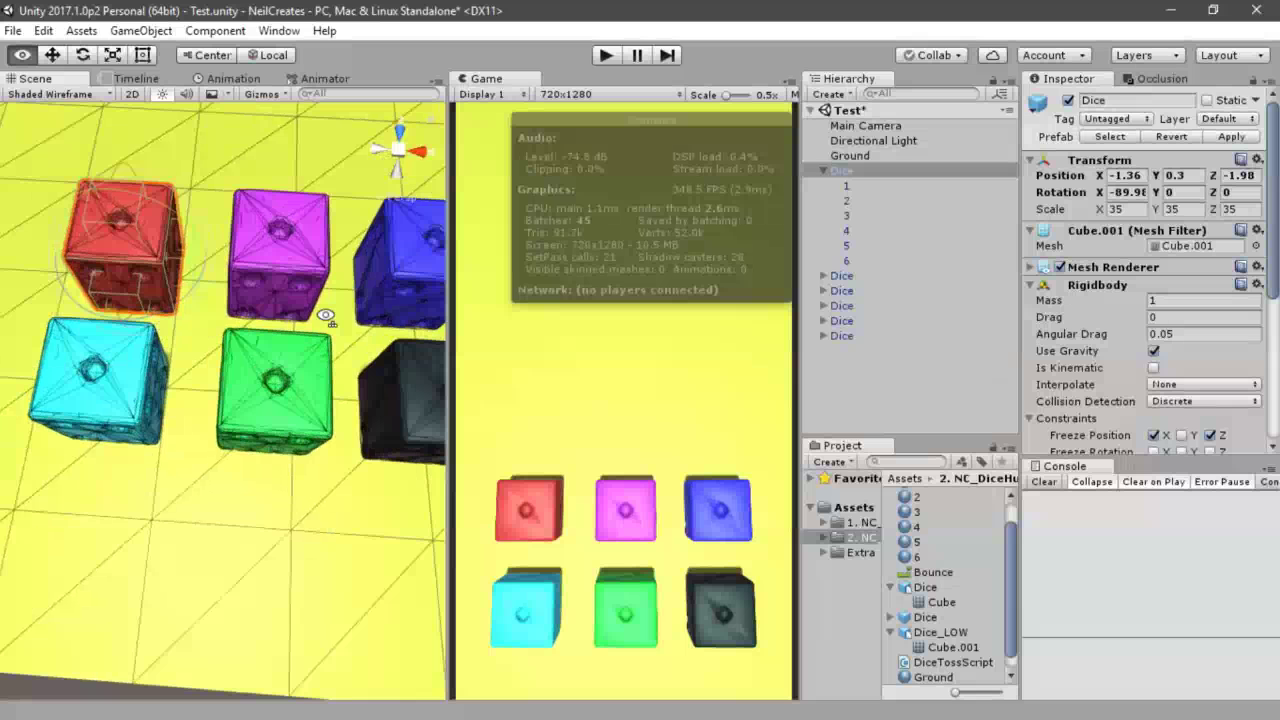
Our team is working on a management-strategy game called City Hall Simulator; and games in this genre involves A LOT of data that is spread across different scriptable objects from different mechanics that interact with each other. That said, if you’ve used Unity before and encountered multiple tabs, I’m pretty sure you are familiar with the crazy amount of tabs a designer needs to be opened to add and/or modify contents for your game.

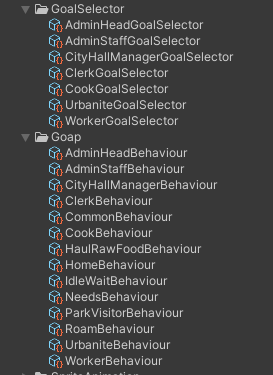
To give you more context, here’s a screenshot of all the scriptable objects that we have for the AI alone for the agents we have in our pre-alpha development.
Note that this doesn’t involve data for other mechanics like Agent Needs, Zones, Objects, etc.; and we are certain that there are more content to be added to the game during our development.
Since we are a small team, I wanted to create something that will make it easier for anyone in the team to add content to the game without having to rummage through our project’s folders. With that in mind, these are the criteria for the game manager solution:
- Can easily be expanded for new scriptable objects:
- Adding a new editor should be as easy as adding an entry to an Enum;
- No need to write rendering code from scratch to focus more on gameplay and systems programming. That said, we should be able to reuse our old editor windows;
- Easy to use – have a central hub for all the game data that can easily be accessed
Now that we have the criteria, let’s move on to this tutorial’s setup.
Setup
A brief introduction on Odin Inspector – it’s (as of this writing) a third party plugin for Unity that allows developers to create custom editors without the burden of writing it from scratch. It’s as easy as adding attributes to your scriptable object’s member variables and you’re good to go. That said, here are the versions that we will be using for this tutorial:
Full disclosure: Normally, I won’t spend as much as the original price tag of Odin Inspector which is, as of writing, $55. Luckily, the plugin was included in Humble Bundle’s Fantasy Games & Game Dev Assets bundle last September 2021. Our team quickly bought the bundle in just about $25 or 1.2k Philippine Pesos, per seat.
Limitations
One last caveat before we jump into the code – limitations of using Odin Inspector. Just like any third party plugin for Unity, there are limitations with using Odin Inspector. Be sure to keep these in mind before buying the plugin so that you won’t experience hurdles in your development:
- As of writing, Unity’s build configuration editor is not accessible. It’s part of the Platform Package from Unity for supporting build targets for DOTS. I considered this a limitation since we want all the inspector editors related to our game to be in the game manager.
- Not redistributable, meaning everyone in the team should have a license or a copy of the plugin for them to benefit from Odin Inspector. This maybe crucial for teams using the same repo.
- Performance – as mentioned by Sirenix themselves:
“The inspector does, of course, suffer a small performance hit in order to offer you more features; But nothing that we’ve been able to notice on our rather weak laptops.
However, when it comes to objects containing lists with thousands of elements, Odin currently suffers. We are planning on reworking how our property tree works internally in the near future, and one of the main reasons for this rework is performance.”
Code
Those out of the way, let’s start coding! If you’re not familiar with how to use Odin Inspector’s Menu Tree, I suggest starting with their videos or documentation, before continuing. I’ll still be here, don’t worry. Here are some links to the videos to help you out:
- How to Use Odin Inspector with Scriptable Objects?
- Custom Editor Windows Made Easy with Odin Inspector!
- How to Create a Custom Inspector with Odin?
To start off our code, let me introduce the test data that we want to show in our Game Manager:
First, the AgentNeeds.cs:
[Serializable]
public class AgentNeedsMapData {
[SerializeField]
private string agentId;
[SerializeField]
private List<NeedsEditorData> needsMap;
public AgentNeedsMapData(string goapDomainId) {
this.agentId = goapDomainId;
this.needsMap = new List<NeedsEditorData>();
}
public string GoapDomainId => this.agentId;
[Serializable]
public struct NeedsEditorData {
[SerializeField]
private NeedsEnum needId;
[SerializeField]
private int minHour;
[SerializeField]
private int maxHour;
}
public enum NeedsEnum {
Bladder = 0,
Bowel = 1,
Food = 2
}
}
Ideally, the NeedsEditorData struct and the NeedsEnum would be in a separate file. But, for simplicity’s sake, I included them in a single file.
The scriptable object script for the Agent Needs would look like this:
[CreateAssetMenu(fileName = "AgentNeeds", menuName = "Game/AgentNeeds", order = 0)]
public class AgentNeeds : ScriptableObject {
[ShowInInspector]
// [SerializeField] can also be used here
private List<AgentNeedsMapData> agentNeedsMap = new List<AgentNeedsMapData>();
public List<AgentNeedsMapData> AgentNeedsMap => this.agentNeedsMap;
// =====> Getters and other resolvers needed for this mechanic is added here
}
For our second test data, we’ll be creating a simple List of colors:
[CreateAssetMenu(menuName = "Game/GameColors")]
public class GameColors: ScriptableObject {
[ShowInInspector]
private List<Entry>? entries;
[Serializable]
public struct Entry {
public string id;
public Color color;
}
// =====> Getters and other resolvers needed for this mechanic is added here
}
We could use a Dictionary here and have Odin Inspector display the Dictionary in our editor but, Dictionary is not serialized by default in Unity. Meaning, the data will be wiped out next time Unity refreshes. There is a solution for this but, that is outside of the scope of this tutorial. Let’s keep it simple for now.
Now that we have the data, let’s introduce the interface that all of our scriptable object drawers will have to implement for them to be added to the enum inside our game manager.
/// <summary>
/// This is the interface for all custom editors that will be added in the <see cref="GameManager"/>.
/// </summary>
public interface IGameManagerDrawer {
/// <summary>
/// This is called when building the menu tree via <see cref="GameManager.BuildMenuTree"/>
/// </summary>
/// <param name="tree"></param>
public void PopulateTree(OdinMenuTree tree);
/// <summary>
/// This is called before the default <see cref="GameManager.DrawMenu"/>
/// </summary>
public void BeforeDrawingMenuTree();
/// <summary>
/// This is called in <see cref="GameManager.Initialize"/> when the game manager is first initialized/created.
/// </summary>
public void Initialize();
/// <summary>
/// This determines whether the game manager will use a custom editor window to render the target scriptable object
/// or use Unity's or Odin's default window.
/// </summary>
public bool DisplayDefaultEditor { get; }
/// <summary>
/// This is the target scriptable object of this drawer.
/// </summary>
public object? Target { get; }
}
Now, let’s make a concrete implementation of this interface that we can inherit for custom game manager editors or just use as is for simple scriptable objects:
/// <summary>
/// A common concrete implementation of the <see cref="IGameManagerDrawer"/> interface.
/// </summary>
/// <typeparam name="T"></typeparam>
public class DrawScriptableObject<T> : IGameManagerDrawer where T : ScriptableObject {
/// <summary>
/// The current target scriptable object of this drawer.
/// </summary>
protected T? target;
/// <summary>
/// Cached array for where to search for the existence of a new scriptable object, when creating a new object.
/// </summary>
protected readonly string[] searchInFolders = new string[1];
private const string DEFAULT_ASSETS_PATH = "Assets/";
protected string path = DEFAULT_ASSETS_PATH;
/// <summary>
/// This is the path where new instances of <see cref="T"/> will be saved
/// </summary>
protected string Path {
get {
return this.path;
}
set {
this.path = value;
}
}
/// <summary>
/// The current target scriptable object of this drawer.
/// </summary>
public virtual object? Target {
get {
return this.target;
}
}
/// <summary>
/// Display the default editor by default which will use whatever Unity or Odin uses in the inspector.
/// Defaults to true so that clients can just add a new scriptable object to the game manager without worrying
/// if a drawer/renderer is available.
/// </summary>
public virtual bool DisplayDefaultEditor {
get {
return true;
}
}
public virtual void PopulateTree(OdinMenuTree tree) {
}
public virtual void BeforeDrawingMenuTree() {
}
public virtual void Initialize() {
// Get the scriptable object from the default location
string typeAsString = typeof(T).ToString();
this.searchInFolders[0] = "Assets/Game/ScriptableObjects/";
string[] foundAssetGuids = AssetDatabase.FindAssets($"t:{typeAsString}", this.searchInFolders);
if (foundAssetGuids == null || foundAssetGuids.Length <= 0) {
EditorUtility.DisplayDialog($"{typeAsString} Not Found!", $"There is no {typeAsString} defined anywhere under Assets/Game/ScriptableObjects/. Did you forget to create one?", "OK");
return;
}
// Set the first found scriptable object of this type as the target for this drawer
string firstMatchPath = AssetDatabase.GUIDToAssetPath(foundAssetGuids[0]);
this.target = AssetDatabase.LoadAssetAtPath<T>(firstMatchPath);
if (this.target == null) {
EditorUtility.DisplayDialog($"{typeAsString} Not Found!", $"There is no {typeAsString} defined. Did you forget to create one?", "OK");
return;
}
if (string.IsNullOrEmpty(firstMatchPath)) {
EditorUtility.DisplayDialog($"{typeof(T)} Found!", $"There is no {typeof(T)} defined. Did you forget to create one?", "OK");
return;
}
// Null check is performed above
this.path = firstMatchPath;
}
}
Note that this class is very bare-bones except for the Initialize() method which we set so that the drawer itself will search for the first available scriptable object of the specified type, instead of the user having to drag-and-drop the scriptable object as a target for this drawer.
Last thing to note here is the DisplayDefaultEditor boolean set to true by default. This is so that we can just add a new tab to the game manager without having to worry if we’ve created a custom editor for that specific type or not.
Now, for the game manager itself. This is where we will be utilizing Odin Inspector’s OdinMenuEditorWindow. Let’s start with how we want new editors to be added:
public class GameManager : OdinMenuEditorWindow {
// ==========================================
// =====> ADD NEW DRAWERS IN THIS LIST <=====
// ==========================================
// Scriptable object drawers to display in the game manager
private readonly List<IGameManagerDrawer> drawers = new List<IGameManagerDrawer> {
new DrawAgentNeeds(),
new DrawScriptableObject<GameColors>()
};
// ============================================================
// =====> ADD NEW GAME MANAGER STATES IN THIS ENUM (TAB) <=====
// ============================================================
private enum ManagerState {
AgentNeeds,
GameColors
}
[OnValueChanged("SetGameManagerDirty")] // Call the method "SetGameManagerDirty" when this enum changes
[LabelText("Manager View")]
[LabelWidth(100f)]
[PropertyOrder(-1)] // Ensure that this enum is always drawn first
[EnumToggleButtons] // Render this enum as toggle buttons
[ShowInInspector]
private ManagerState currentManagerState;
/// <summary>
/// Force the game manager to be dirty so that the window will be redrawn.
/// </summary>
public static void SetGameManagerDirty() {
IS_DIRTY = true;
}
// =====> Rest of the editor code...
}
As mentioned in the goals section of this tutorial, I wanted to make adding an editor as easy as adding an entry to an enum. Luckily, this is achieved above using the attributes provided by Odin Inspector. The important attribute here is the [EnumToggleButtons] which will render the ManagerState enum as toggle buttons, which we will use as header tabs to transition between drawers or editor windows.
Another attribute that we add is the [OnValueChanged()] attribute, which we use so that we can inform Unity to re-render the game manager when the user switches tabs. We don’t want the game manager to show the Agent Needs when we’re already in the Game Colors data.
As for accessibility, let’s make a static method that we can access through Unity’s toolbar and a keyboard shortcut to open the game manager:
/// <summary>
/// Add a button in the toolbar to open the game manager with shift+alt+G as the shortcut
/// </summary>
[MenuItem("Game/Game Manager #&g")]
public static void OpenGameManager() {
if (INSTANCE != null) {
// If a window exists already, focus on it
INSTANCE.Focus();
} else {
// Create a window and show it
GetWindow<GameManager>().Show();
}
}
protected override void OnDestroy() {
base.OnDestroy();
INSTANCE = null;
}
Next, we want to initialize the drawers and inform the renderer to draw the enum toggle buttons first before the scriptable object. First, we initialize:
/// <summary>
/// This is the index of the toolbar or the enum toggles. Cached here so that it's easy to pull it from the list and render it first
/// before the selected manager state.
/// </summary>
private int topToolBarIndex;
/// <summary>
/// This is a list of selected values in each of the manager states. This is used so that the user does not
/// need to select the same item again when returning to a state.
/// </summary>
private List<object?>? drawerTargets;
protected override void Initialize() {
if (INSTANCE == null) {
INSTANCE = this;
}
this.drawerTargets = new List<object?>();
for (int i = 0; i < this.drawers.Count; ++i) {
this.drawers[i].Initialize();
// Start the target for this drawer as a null at first.
// These values will be set when the user selects a value from the menu tree (left side)
this.drawerTargets.Add(null);
}
// Add the enum tabs as the last element so that the other targets will follow their enum indexes
// when being rendered.
this.drawerTargets.Add(base.GetTarget());
// Then, we just get the index of the enum tabs,
// so that we can select it and render it at the top of the manager
this.topToolBarIndex = this.drawerTargets.Count - 1;
}
protected override IEnumerable<object?> GetTargets() {
// Return the cached targets if the list exists
return this.drawerTargets ?? base.GetTargets();
}
In the Initialize() method, we basically just populate the drawers indicated in the list above and set the targets to null. These targets are the data that will be rendered by the drawers. Note that we can’t cache the base.GetTarget() and render it since OdinEditorWindow.DrawEditor() takes the target’s index as its parameter. So, we cache the index of the enum toggle buttons instead. That said, in our OnGui() method:
protected override void OnGUI() {
// Layout event is when the content and sizes of the window is subject to change and is being computed by UnityGUI
if (IS_DIRTY && Event.current.type == EventType.Layout) {
ForceMenuTreeRebuild();
if (this.currentSelectedValue == null) {
// The selected value for the current game manager state is null, we clear the selection
// so that there will be nothing to render in the right side.
// i.e. Prevent the manager from rendering the wrong value for the current selected game manager state (or scriptable object)
this.MenuTree.Selection.Clear();
} else {
// The user selected a value before in the current game manager state (or scriptable object),
// we try to select the same value again and render it.
TrySelectMenuItemWithObject(this.currentSelectedValue);
}
// Reset the flag so that we don't rebuild again in the next frame
IS_DIRTY = false;
}
EditorGUILayout.Space();
// Draw the top tool bar, the enum toggle buttons
DrawEditor(this.topToolBarIndex);
EditorGUILayout.Space();
// Then, render/draw the rest of the manager. See BuildMenuTree(), DrawEditors(), and DrawMenu() methods.
base.OnGUI();
}
We call DrawEditor(this.topToolBarIndex) first to draw the toggle buttons first before allowing OnGUI() to render the rest of the editor window.
Since our game manager will have a sidebar where we can select the data to render and edit, let’s first introduce those methods:
/// <summary>
/// This is the current drawer that will be used to render/draw the <see cref="currentSelectedValue"/>
/// </summary>
private IGameManagerDrawer? currentDrawer;
protected override void DrawMenu() {
if (this.currentDrawer == null) {
return;
}
if (this.currentDrawer.DisplayDefaultEditor) {
// Don't display the left menu if the current drawer will display the default inspector
return;
}
EditorGUILayout.Space();
// Draw the menu items based on how the drawer wanted them to look like
this.currentDrawer.BeforeDrawingMenuTree();
EditorGUILayout.Space();
// Draw the menu items based on the list made in BuildMenuTree()
base.DrawMenu();
}
The menu referred to here is the left sidebar. Note that, we don’t draw the side bar if the current drawer wants to display the default Unity or default Odin editor. The BeforeDrawingMenuTree() method of our interface allows the drawers to include other buttons, labels, or images relevant to the current target scriptable object, if they want to.
Next is how the buttons in the left sidebar is populated. For that, we’ll need to override the BuildMenuTree() method and use Odin Inspector’s OdinMenuTree:
/// <summary>
/// This is used to store the selected value before moving to a new tab. So, that the user
/// does not need to select the same item again when returning to the previous tab.
/// </summary>
private ManagerState previousManagerState;
/// <summary>
/// This is the current selected value in the <see cref="currentManagerState"/>.
/// This is the value inside the target ScriptableObject that will be rendered by the <see cref="currentDrawer"/>.
/// </summary>
private object? currentSelectedValue;
/// <summary>
/// Cache the menuTree so that we don't build a new one every time the manager is drawn.
/// We just update the contents of this instance.
/// </summary>
private OdinMenuTree? menuTree;
/// <summary>
/// This builds the tree menu at the left side of the editor window
/// </summary>
/// <returns></returns>
/// <exception cref="ArgumentOutOfRangeException"></exception>
protected override OdinMenuTree BuildMenuTree() {
if (this.menuTree == null) {
// Create a menu tree and cache it so that we don't create a new one every frame
this.menuTree = new OdinMenuTree();
// Draw the search bar for the menu tree in the left side of the manager.
// This will search through whatever the drawer will add in its PopulateTree() method.
this.menuTree.Config.DrawSearchToolbar = true;
} else {
this.menuTree.MenuItems.Clear();
}
if (this.drawerTargets == null) {
return this.menuTree;
}
// Save the target of the previous drawer, so that the user won't need to select it again
this.drawerTargets[(int)this.previousManagerState] = this.currentSelectedValue;
// Get the stored selected value for the current state
int currentStateIndex = (int)this.currentManagerState;
this.currentSelectedValue = this.drawerTargets[currentStateIndex];
// Update the previous state
this.previousManagerState = this.currentManagerState;
// Populate the menu items (left side( based on the drawer
this.currentDrawer = this.drawers[currentStateIndex];
if (!this.currentDrawer.DisplayDefaultEditor) {
// Populate the menu tree only if we're going to render it
this.currentDrawer.PopulateTree(this.menuTree);
}
return this.menuTree;
}
Here, we cache the menuTree to prevent garbage every time the game manager refreshes. This is the root of the tree where the drawers will add different data as OdinMenuItems.
With the above code, we now have a game manager window and a left sidebar for the buttons representing the data in our scriptable object. Lastly, for our game manager, let’s introduce the method that will render the actual editor for the data which will occupy the rest of the right side of our game manager window:
protected override void DrawEditors() {
if (this.drawerTargets == null) {
// The targets list has not been initialized yet
return;
}
if (this.previousManagerState != this.currentManagerState) {
// The manager haven't drawn the updated menu tree yet
return;
}
int currentStateDrawerIndex = (int)this.currentManagerState;
if (this.currentDrawer != null && this.currentDrawer.DisplayDefaultEditor) {
// Display the target by default based on how Unity and/or Odin normally display that type in the inspector
this.drawerTargets[currentStateDrawerIndex] = this.currentDrawer.Target;
} else {
// Get the target for the current drawer from the menu tree (left side)
OdinMenuTreeSelection? treeSelection = this.MenuTree?.Selection ?? null;
this.currentSelectedValue = treeSelection?.SelectedValue;
if (this.currentSelectedValue == null) {
// Don't draw the editor if no menu item is selected. Keep the right side empty.
return;
}
// Set the current selected value as the target to be displayed in the Manager's main body panel (right side)
this.drawerTargets[currentStateDrawerIndex] = this.currentSelectedValue;
}
// Draw the editor based on the data type of the current target, based on the current manager state
DrawEditor(currentStateDrawerIndex);
}
The gist of this method is that we use the current tab’s index by converting the current enum, and use that index to get the drawer from our list of IGameManagerDrawers. Once we have the drawer, we set the current selected value from the left sidebar buttons as the target to be rendered by that drawer.
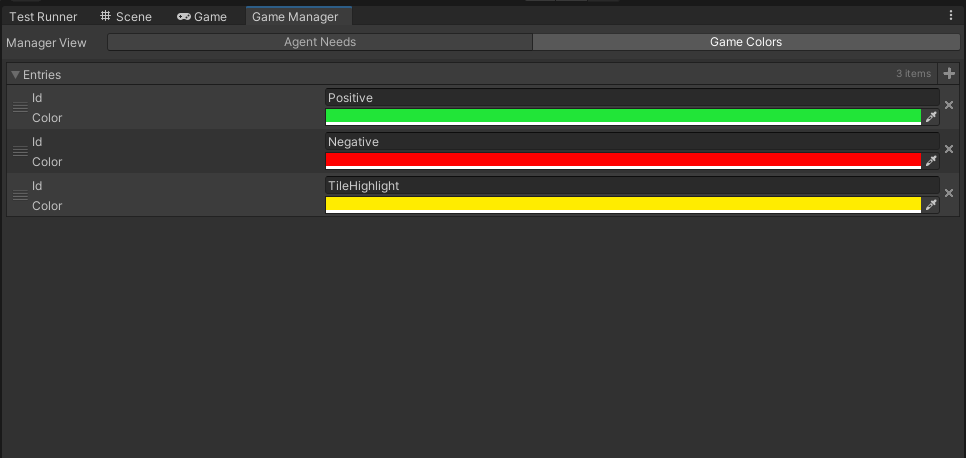
We should already be able to render a simple scriptable object like the GameColors data above:

But, for more complex scriptable objects, we will have to write our own custom drawer which still utilizes the IGameManagerDrawer interface. Let’s make one for our Agent Needs:
public class DrawAgentNeeds : DrawScriptableObject<AgentNeeds> {
private string nameForNew = string.Empty;
public override bool DisplayDefaultEditor {
get {
return false;
}
}
public override void BeforeDrawingMenuTree() {
if (this.target == null) {
return;
}
GUILayout.BeginHorizontal();
GUILayout.Label("New: ", GUILayout.Width(40));
this.nameForNew = EditorGUILayout.TextField(this.nameForNew).Trim();
if (GUILayout.Button("Add", GUILayout.Width(40), GUILayout.Height(15))) {
if (!string.IsNullOrEmpty(this.nameForNew)) {
// Add the new item
CreateNew();
this.nameForNew = "";
}
}
// ...more buttons relevant to agent needs
}
// ...rest of the code
}
Notice that we now set the DisplayDefaultEditor boolean to false, since we want Odin to render this custom editor instead of the default one.
We also now override the BeforeDrawingMenuTree method to allow us to add functional buttons or labels in the left sidebar of the window. In our case, this is usually creation, deletion, or save buttons, and some warning or clarification labels.
Lastly, we want to populate the left sidebar’s menu tree with the agent needs so we can easily switch from one agent data to the other. To do that, we override our interface’s PopulateTree() method:
public override void PopulateTree(OdinMenuTree tree) {
base.PopulateTree(tree);
if (this.target == null) {
return;
}
List<AgentNeedsMapData> agentNeedsMap = this.target.AgentNeedsMap;
// Add a menu button for each goal selectors
for (int i = 0; i < agentNeedsMap.Count; ++i) {
AgentNeedsMapData needsMapData = agentNeedsMap[i];
string goapDomainId = needsMapData.GoapDomainId;
OdinMenuItem newMenuItem = new OdinMenuItem(tree, goapDomainId, needsMapData);
newMenuItem.OnDrawItem = delegate(OdinMenuItem item) {
GUI.backgroundColor = Color.red;
Rect rect = new Rect(item.LabelRect);
// This is width plus padding
rect.x = rect.xMax - 25;
rect.width = 20;
// This adds a red "X" button at the right side of the menu item
if (GUI.Button(rect, "X")) {
if (EditorUtility.DisplayDialog($"Delete {goapDomainId}",
$"Are you sure you want to delete {goapDomainId}? "
+ "This can't be undone.", "Delete", "Cancel")) {
this.target.AgentNeedsMap.Remove(needsMapData);
EditorUtility.SetDirty(this.target);
AssetDatabase.SaveAssets();
GameManager.SetGameManagerDirty();
}
}
GUI.backgroundColor = Color.white;
};
tree.MenuItems.Insert(i, newMenuItem);
}
}
Here we create new instances of OdinMenuItem per AgentNeedsMapData in our scriptable object. As indicated in the creation code, if you want to render more functionality in each menu item, you can set the OnDrawItem action and use GUI or GUILayout, just like you would when making custom editors in Unity. For our case, I added an “x” button to delete an entry in our AgentNeeds list.
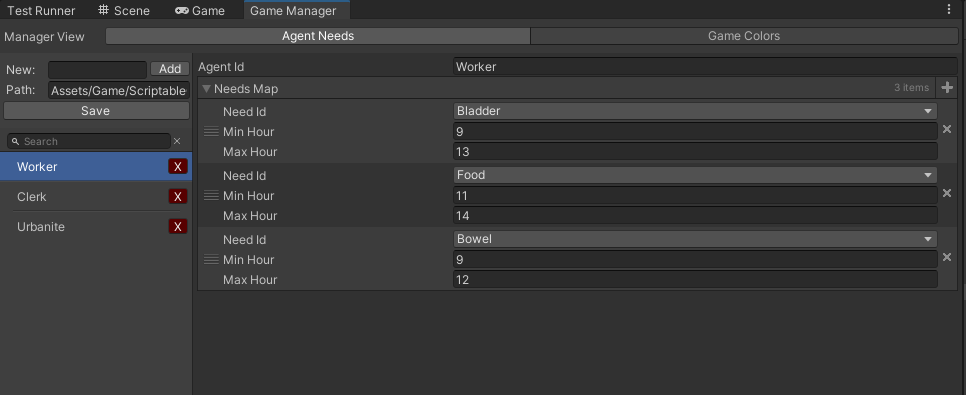
With the DrawAgentNeeds code finished, we can add this in the drawerList and enum inside our GameManager script and have this:

This tutorial is long already but, I want to share one last piece of code. Since, I mentioned in our goal above that we want to reuse already existing editor windows that we used before, inside our game manager. To do that, instead of inheriting from Unity’s Editor class, I just adjusted our custom editors to inherit from this class and directly add them in the GameManager list and enum:
public abstract class GameManagerEditor : OdinEditor, IGameManagerDrawer {
public virtual void PopulateTree(OdinMenuTree tree) {
}
public virtual void BeforeDrawingMenuTree() {
}
public virtual void Initialize() {
}
public virtual bool DisplayDefaultEditor {
get {
// Display the default editor by default which will use whatever Unity or Odin uses in the inspector
return true;
}
}
public virtual object? Target {
get {
return null;
}
}
}
The DisplayDefaultEditor boolean is set to true inform Odin that we already have an editor for this data type and just use that.
If you want to check the whole project, you can do so here.
One Final Note
Odin also has attributes that you can use to query all scriptable objects you want to include in the game manager automatically, as shown in this video. But, I did not use that since our project uses submodules for common utility extensions and backend systems. One of these submodules is GOAP AI which we also need in our game manager. To lessen the pain of fixing assembly references, we stick to manually adding the scriptable objects to the enum inside the GameManager.cs class. This way, we don’t need to add a dependency to Odin Inspector inside our submodules which will be used in other projects which may not support the plugin.
And there you go, this game manager has helped me in adding objects and zones to the game with ease and hopefully, it’ll help you too in making powerful tools to boost up your game development process.
If you like our posts, please subscribe to our mailing list and be among the first to know what we’re up to. You’ll also get a free game upon subscription.
If you want to see more of City Hall Simulator, please visit our YouTube channel for dev vlogs. You can also join our Discord server and directly chat with us if you have questions about this tutorial, mechanics implementations, and more. See you there!
Stay safe out there and see you in the next one!
References